W poprzednim artykule dowiedziałeś się, jak można pod każdym wpisem dodać własne menu – proste przyciski. Niewielka modyfikacja szablonu była do tego potrzebna. Jednak co w przypadku, gdy chcemy dodać jakieś proste elementy – ponownie niech będą to przyciski – w środku treści ale tylko w przypadku niektórych wpisów?
Z pomocą przychodzi wtyczka TinyMCE Custom Styles. Jej głównym celem jest umożliwienie wstawiania własnego formatowania w edytorze wizualnym bez konieczności edytowania kodu źródłowego. Utwórzmy więc dwa przyciski, pierwszy jasny a drugi ciemny, ale zanim to zrobimy musimy zainstalować wtyczkę.
Instalujemy wtyczkę
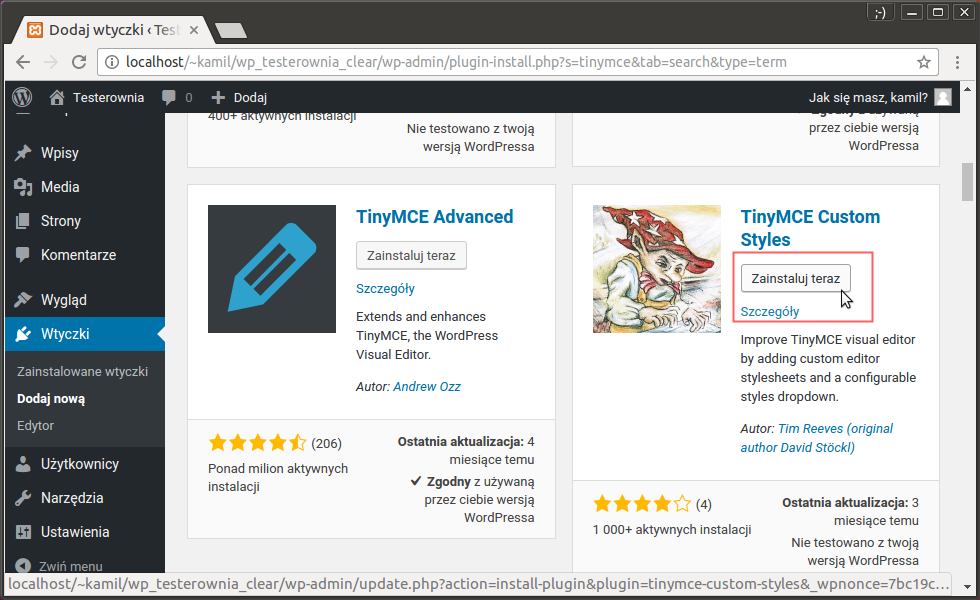
W kokpicie wybieram wtyczki -> dodaj nową, odnajdujemy TinyMCE Custom Styles i klikamy zainstaluj.

Po zainstalowaniu i włączeniu, możemy przejść do ustawień wybierając Ustawienia->TinyMCE Custom Styles.
Konfiguracja wtyczki
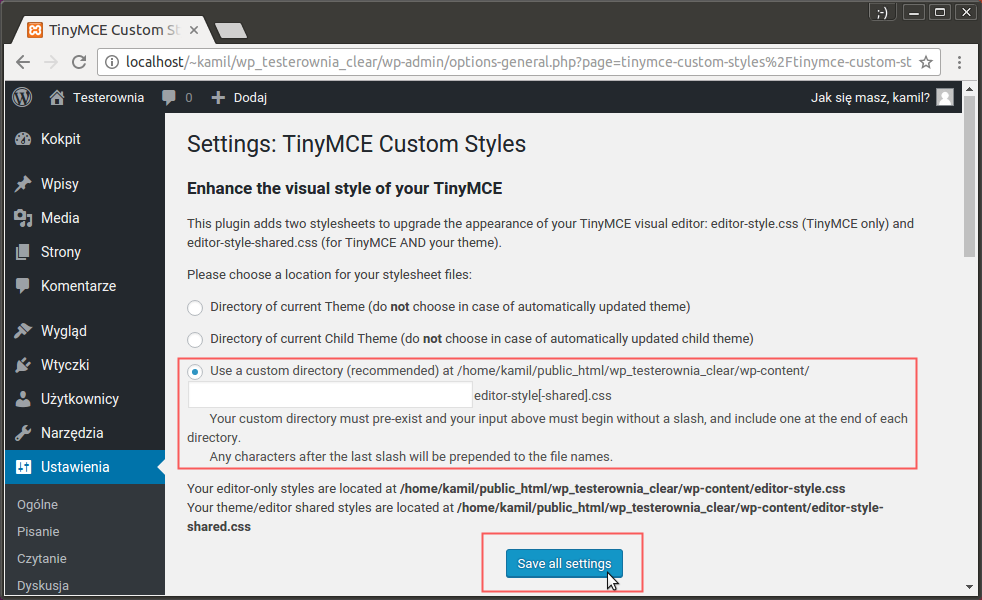
TinyMCE Custom Styles dodaje dwa własne style CSS, musimy jedynie wskazać w jakiej lokalizacja mają zostać utworzone. Aby mieć pewność, że nic nie zostanie nadpisane przy aktualizacji motywu bazowego i potomnego wybrałem trzecią opcję, czyli Use a custom directory (recommended) at …/wp-content a następnie zapisałem wszystkie zamiany za pomocą przycisku Save all settings.

Konfiguracja zakończona, teraz wystarczy skonfigurować style.
Dodawanie stylów
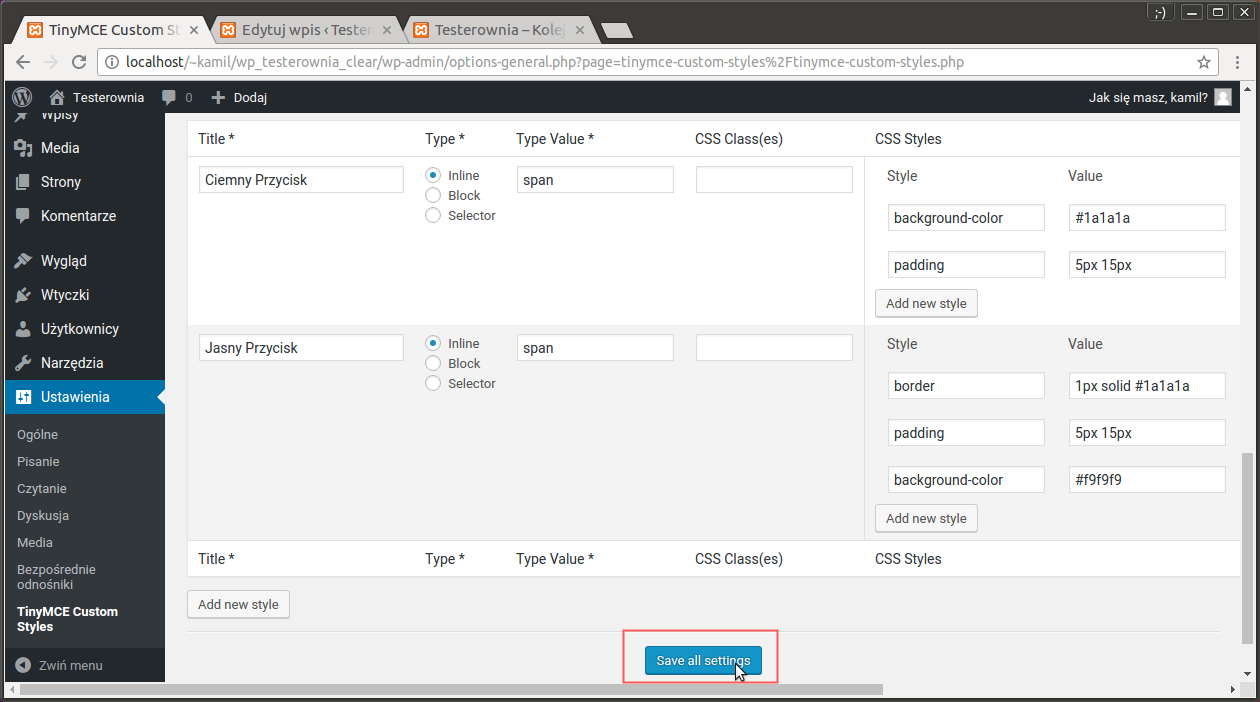
Musimy określić tytuł, jaki będzie widoczny w edytorze wizualnym. Po kliknięciu przycisku Add new styles będziemy mogli wybrać typ elementu do utworzenia – liniowy lub blokowy – i co ciekawsze, możemy wybrać selektor, którego nasze reguły będą się tyczyć. Możemy dopisać używane klasy i/lub dodać własne ostylowanie. W naszym przypadku nie będę dodawać gotowych klas CSS dlatego kolumnę CSS Class(es) pozostawię pustą a lekko zmodyfikuję CSS Styles, tak jak przedstawiłem to na zrzucie poniżej.

Po zapisaniu zmian, możemy przejść do naszego wpisu i dodać w nim dwa przyciski.
Dodajemy przyciski
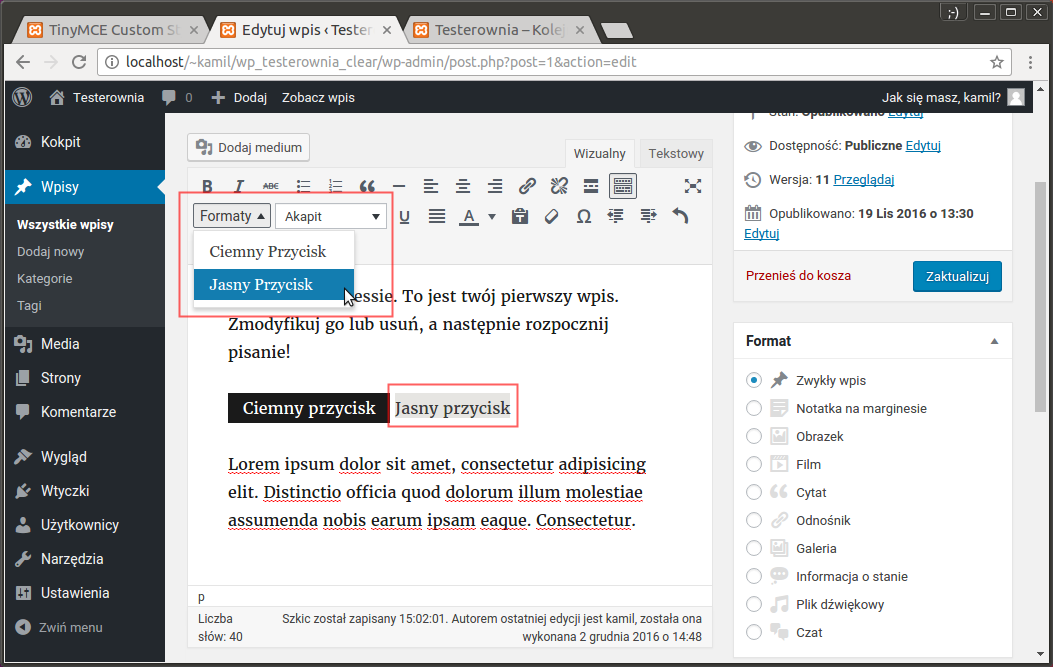
Upewnij się, że masz widoczne wszystkie przyciski paska narzędzi klikając poniższą ikonkę.

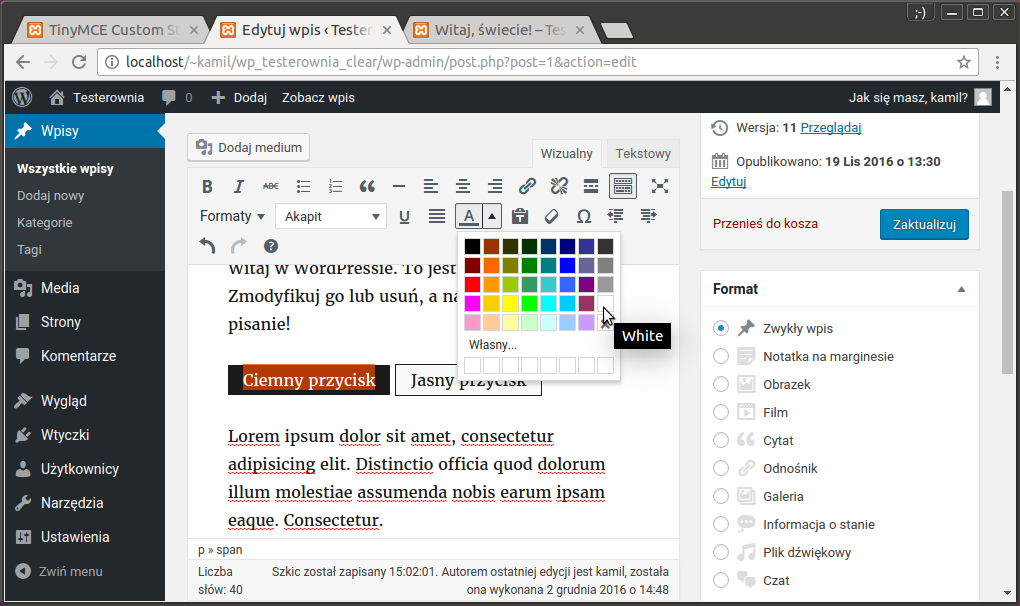
Jak możesz zobaczyć na zrzucie powyżej, w pasku narzędziowym pojawił się dropdown Formaty. Będziemy mogli z niego wybrać zdefiniowane przez nas przyciski. Zaznaczamy więc pożądany kawałek tekstu i wybieramy z niego nasz format.

Na powyższym zrzucie przycisk ciemny już ustawiłem. Jeżeli wcześniej przyjrzałeś się dodawanym stylom, to nie określałem z góry koloru tekstu dla przycisku ciemnego – końcowy użytkownik może to zrobić samemu wybierając kolor z paska narzędziowego.

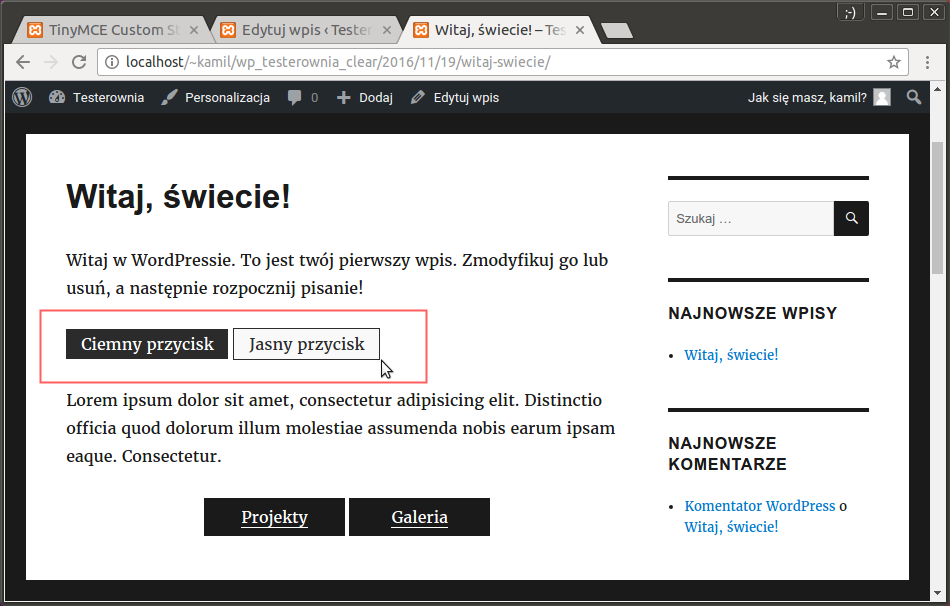
Po dodaniu obu przycisków prezentuje się to tak jak na poniższym zrzucie.

Dodanie takiego własnego stylu jest bardzo proste, dlatego zachęcam Ciebie do uszczęśliwienia swoich klientów poprzez dodanie kilku predefiniowanch stylów, ładnie komponujących się z Twoim szablonem.
Opublikowano 2 stycznia 2017 w kategorii poradnik, wordpress.



