13Mapa odsyłaczy – jak ją zrobić?
Może się zdarzyć, że będziesz chciał stworzyć odsyłacz tylko do części obrazka, a nie do jego całości. Najczęściej będzie to w przypadku tworzenia klikalnej mapy na stronę www. Kod taki możesz wykorzystać także do innych celów.
Z tego artykułu dowiesz się jak stworzyć mapę odsyłaczy. Dowiesz się jak podzielić obraz na obszary, z których każdy będzie prowadził pod inny adres.
Przykładowa mapa odsyłaczy

Zauważ, że linkami są tylko obszary obrazka znajdujące się w ramkach. Jeżeli klikniesz na obrazek wewnątrz ramki to zostaniesz przekierowany na inną stronę. Jeżeli klikniesz na ramkę lub poza jej obszarem to nic się nie wydarzy.
Jak stworzyć mapę odsyłaczy?
Mapę odsyłaczy możesz stworzyć na dwa sposoby.
Pierwszy sposób to stworzenie mapy odsyłaczy ręcznie. Jest to dość uciążliwe ze względu na to, że potrzeba podać w kodzie dokładne współrzędne obszaru który ma zawierać odsyłacz.
Tego jak stworzyć mapę odsyłaczy ręcznie dowiesz się na stronie kursu HTML Sławomira Kokłowskiego.
Wierzę jednak, że tak jak ja lubisz ułatwiać sobie życie i zapoznasz się z narzędziem, które Ci przedstawię.
Tworzenie mapy odsyłaczy poprzez narzędzie online
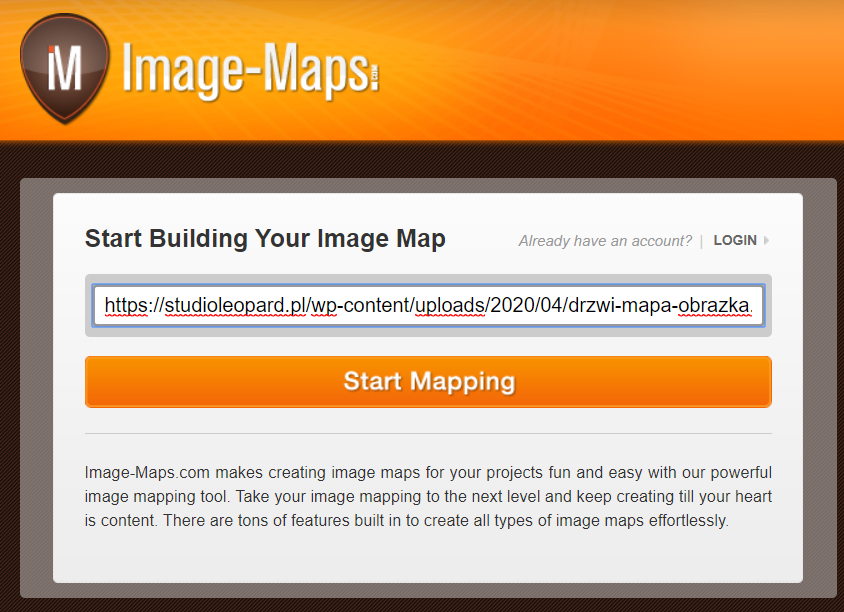
Wejście na stronę image-maps.com i załadowanie obrazka
Pierwszym krokiem jest wejście na stronę image-maps.com oraz wgranie naszego obrazka z tłem z dysku. Dokonamy tego klikając przycisk “Browse for File” -> Wybierając plik z dysku i “Start Mapping”.

Gdy nasz obrazek zostanie załadowany na serwer klikamy “click to continue”.
Edycja obrazka
Kolejnym krokiem jest edytowanie obrazka w ten sposób aby zaznaczyć na nim pasujące nam współrzędne.
W tym celu klikamy prawym przyciskiem myszy i wybieramy opcję “Create Poly”.

Następnie zaznaczamy na obrazku lewym przyciskiem myszy wszystkie punkty, które wyznaczą nasz kształt odnośnika. Ja narysowałem kształt zbliżony do okręgu.
Po zaznaczaniu współrzędnych pozostaje nam wypełnić pole z linkiem odsyłacza oraz całość zapisać przyciskiem “Save” tak jak przedstawiłem to na obrazku poniżej.

Pierwszy obszar mamy już zaznaczony. Czas na kolejny tym razem w kształcie prostokąta.
W tym celu znów klikamy prawym przyciskiem na obrazku, ale tym razem wybieramy “Create Rect”.

Lewym przyciskiem myszy klikamy na obrazku. Pojawi się kwadrat, który rozciągamy myszką chwytając za jeden z jego rogów.
Znów podajemy adres URL do którego ma prowadzić klik w obrazek, dodajemy trzeci obszar i całość zapisujemy.
Całość jest już prawie gotowa. Teraz zostało pobrać kod w formie HTML, który możemy umieścić na stronie. Aby zobaczyć efekt naszej pracy należy kliknąć prawym przyciskiem myszy na obrazku i wybrać w menu “Get Code”

Teraz wybieramy zakładkę “HTML Code” i przewijamy w dół strony.
Został nam jeden bardzo istotny etap. Mianowicie musimy podmienić adres URL obrazka na nasz własny. Gdy tego dokonamy możemy przekopiować kod i umieścić na własnej stronie www.
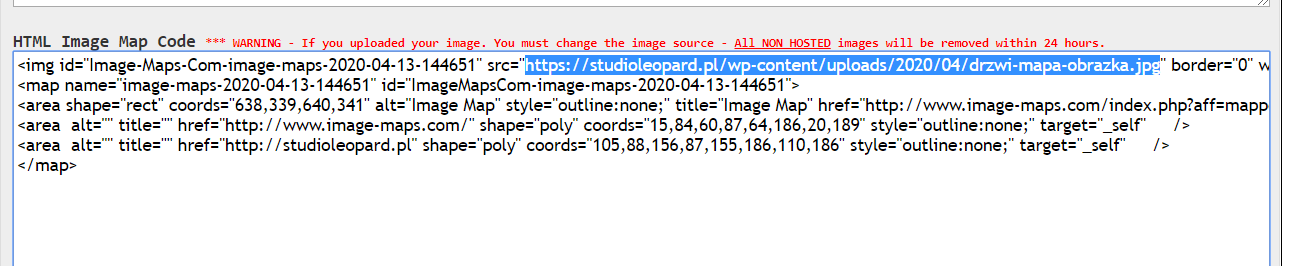
Kod końcowy
To kod wynikowy, który otrzymałem:
<img id=”Image-Maps-Com-image-maps-2020-04-13-144651″ src=”https://studioleopard.pl/wp-content/uploads/2020/04/drzwi-mapa-obrazka.jpg” alt=”” usemap=”#image-maps-2020-04-13-144651″ width=”640″ height=”341″ border=”0″ />
<map id=”ImageMapsCom-image-maps-2020-04-13-144651″ name=”image-maps-2020-04-13-144651″> <area style=”outline: none;” title=”Image Map” alt=”Image Map” coords=”638,339,640,341″ shape=”rect” href=”http://www.image-maps.com/index.php?aff=mapped_users_0″ /> <area style=”outline: none;” title=”” alt=”” coords=”15,84,60,87,64,186,20,189″ shape=”poly” href=”https://studioleopard.pl” target=”_self” /> <area style=”outline: none;” title=”” alt=”” coords=”105,88,156,87,155,186,110,186″ shape=”poly” href=”https://studioleopard.pl” target=”_self” /> <area style=”outline: none;” title=”” alt=”” coords=”203,85,251,85,248,186,205,186″ shape=”poly” href=”https://studioleopard.pl” target=”_self” /> <area style=”outline: none;” title=”” alt=”” coords=”291,86,337,87,340,186,300,186″ shape=”poly” href=”https://studioleopard.pl” target=”_self” /> <area style=”outline: none;” title=”” alt=”” coords=”434,90,388,91,383,186,434,183″ shape=”poly” href=”https://studioleopard.pl” target=”_self” /> <area style=”outline: none;” title=”” alt=”” coords=”528,87,478,86,484,189,532,189″ shape=”poly” href=”https://studioleopard.pl” target=”_self” /> <area style=”outline: none;” title=”” alt=”” coords=”620,89,571,87,572,188,616,185″ shape=”poly” href=”https://studioleopard.pl” target=”_self” /> </map>
coords wyznacza współrzędne obszarów z odnośnikami
map informuje, że między tymi znacznikami znajduję się mapa odsyłaczy
shape definiuje rodzaj obszaru. Do wyboru mamy prostokąt, okrąg oraz wzór własny.
Lista programów i stron umożliwiających stworzenie mapy odsyłaczy
Istnieje kilka narzędzi i stron internetowych, które umożliwią Ci przygotowanie mapy odsyłaczy. Wybierz to, które odpowiada Tobie najbardziej.
Wada rozwiązania
Istnieje jedna poważna wada rozwiązania, które przedstawiłem w powyższym artykule. Mapa odsyłaczy to przydatne narzędzie, jednak nie zawsze spełni swoje zadanie.
Przykładowa mapa, którą stworzyłem na potrzeby tego artykułu działa tylko gdy jest przedstawiona w oryginalnym rozmiarze. Gdy obrazek zostanie dostosowany do ekranu telefonu komórkowego i pomniejszony przestanie prawidłowo odsyłać na poszczególnych stron. Współrzędne zostaną takie jakie były podane dla oryginalnego rozmiaru, a rozmiary obrazka będą się różnić.
Podsumowanie
Z tego artykułu dowiedziałeś się w jaki sposób stworzyć odsyłacz do wyznaczonego obszaru obrazu. Do tego celu skorzystaliśmy z serwisu image-maps.com, a efekty zostały pokazane na samym początku wpisu.
Zapraszam Cię do komentowania tego artykułu oraz udostępniania go swoim znajomym.
Jeśli podobał Ci się ten artykuł to przeczytaj również poradnik jak zrobić darmowe logo dla swojej strony internetowej
Opublikowano 10 maja 2020 w kategorii css, html, poradnik, strona www.




