Jeżeli tak, to usiądź wygodnie i zapoznaj się z narzędziem, które chcę Ci zaprezentować.
Linter to narzędzie, które przeszukuje twój kod w poszukiwaniu błędów składniowych.
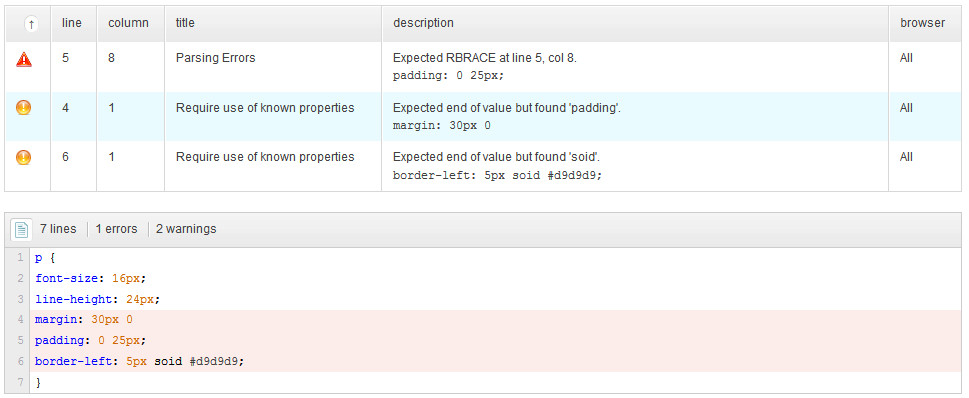
Jak działa tego typu narzędzie można się przekonać na stronie http://csslint.net. Wystarczy wprowadzić kod CSS z kilkoma błędami, takimi jak nieprawidłowa właściwość, wartość czy brak średnika aby zorientować się o co w tym chodzi.
W powyższym kodzie pominąłem średnik przy właściwości margin oraz wprowadziłem nieprawidłową wartość (soil zamiast solid) dla border-left. Jak możesz zauważyć, narzędzie to wygenerowało nam 1 błąd i 2 ostrzeżenia.
Błąd związany jest z nieprawidłową składnią – brak średnika. Pierwsze ostrzeżenie związane jest ze wspomnianym błędem, została znaleziona właściwość padding, jednak przed nią nie ma średnika. Ostatnie ostrzeżenie dotyczy literówki, czyli zastosowałem nieprawidłową wartość dla border-left.
Tego typu narzędzie istnieje nie tylko dla CSS, lecz również dla SASS, HTML, JavaScript czy PHP oraz wielu innych języków programowania.
Fajne? Oczywiście, tylko niezbyt wygodne. A co gdybyś zintegrował lintera ze swoimi edytorem?
Linter w edytorze
Nie wiem, jaki jest twój ulubiony edytor, jednak jeżeli używasz Sublime Text polecam zapoznać się z SublimeLinter-html-tidy , SublimeLinter-csslint oraz Sublime-JSHint.
W przypadku edytora Atom zainteresuj się z linter, linter-csslint, linter-htmlhint oraz linter-jshint
Linter w akcji
Poniżej nagrałem bardzo krótki film ilustrujący zastosowanie lintera w edytorze Atom.
Mam nadzieję, że spodobało się Tobie narzędzie jakim jest linter. Dzięki niemu, zaoszczędzisz wiele godzin, ponieważ więcej nie będziesz musiał poszukiwać błędów, które ostatecznie okazałyby się tylko “drobną” literówką.
Opublikowano 21 marca 2016 w kategorii css, html, poradnik, programowanie.