Logo jest podstawowym elementem identyfikacji wizualnej firmy. Na pewno kojarzysz logo Coca-Coli, McDonalda czy firmy BMW.
Każda szanująca się strona internetowa powinna posiadać swoje własne logo. Jego stworzenie nie musi być drogie i czasochłonne.
Z tego artykułu dowiesz się jak stworzyć w bardzo prosty i szybki sposób zrobić schludne logo strony internetowej.
Aktualizacja! Na dole wpisu film z poradnikiem w formie video!
W ciągu kilku minut stworzysz logo jak to przedstawione poniżej:
Akturalizacja 2017! Poradnik w formie video
Logo składa się z dwóch części: sygnetu i logotypu.
Sygnet to ikonka, obrazek, a logotyp to tekst tak jak przedstawiłem to na obrazku poniżej.
Aby stworzyć logo wraz z sygnetem i logotypem będziesz potrzebował trzech następujących rzeczy:
- Programu do obróbki plików graficznych
- Ikony
- Czcionki
Skąd wziąć program do obróbki plików graficznych?
Osobiście używam i polecam programu Photoshop. Niestety jest on płatny, ale zawsze możesz skorzystać z jednej z super darmowych alternatyw.
Program GIMP jest tak samo rozbudowany jak Photoshop, a do tego udostępniony całkowicie za darmo!
Oprócz tego możesz także skorzystać z narzędzia do obróbki zdjęć online – Pixlr. Narzędzie to świetnie się sprawdza na co dzień i nie trzeba nic instalować żeby z niego korzystać. Niestety nie dodasz do niego swojej czcionki, dlatego do stworzenia własnego logo nie zda w pełni egzaminu.
Skąd wziąć ikonę do stworzenia logo?
Miejsc, gdzie należy szukać ikon jest całe mnóstwo.
Pamiętaj aby ikona, której użyjesz w swoim logo była udostępniona za darmo do użytku komercyjnego lub żebyś takie prawa nabył.
Jeżeli masz odrobinę talentu plastycznego lub ma go Twoja młodsza siostra czy kuzynka to możesz pokusić się o wykonanie unikalnej ikony tylko dla siebie!
Strony z ikonami, które możesz wykorzystać do stworzenia swojego logo:
- Iconfinder.com – potężna baza ikon, zarówno darmowych jak i płatnych. Ceny tych drugich zaczynają się już od 1$.
- Iconmonstr.com – kolejna olbrzymia baza z ikonami. Wszystkie znalezione na stronie ikony możesz używać za darmo do celów komercyjnych bez wskazywania na to kto jest autorem!
- Useiconic.com – otwarte ikony czyli kolejny zbiór ikon za darmo.
- Logolagoon.com – profesjonalna firma tworząca loga udostępniła kilkanaście logotypów zupełnie za darmo specjalnie dla Ciebie!
- Logologo.com – ponad 45 darmowych profesjonalnych logo.
Skąd wziąć czcionkę do stworzenia logo?
Tak jak ikon tak i czcionek jest w internecie cała masa. W sumie czcionek jest nawet więcej.
Jeżeli nazwa, która ma znaleźć się na Twoim logotypie zawiera polskie znaki to zadbaj o to aby czcionka którą pobierzesz też je zawierała.
Zdjęcie: jm3 on Flickr pt. Lead Type na licencji CC
Darmowe czcionki pobierzesz z następujących stron:
- dafont.com – największa baza czcionek jaką znam. Zawiera ładny podział na kategorie.
- fontsquirrel.com – druga największa baza czcionek jaką znam. Zawiera podział na kategorie, wyszukiwarkę, a wszystkie czcionki można wykorzystać za darmo do celów komercyjnych!
- czcionki.com – bardzo miły polski serwis z czcionkami. Większość z polskimi znakami i do wykorzystania do celów komercyjnych również.
Jak stworzyć logo?
Ikona
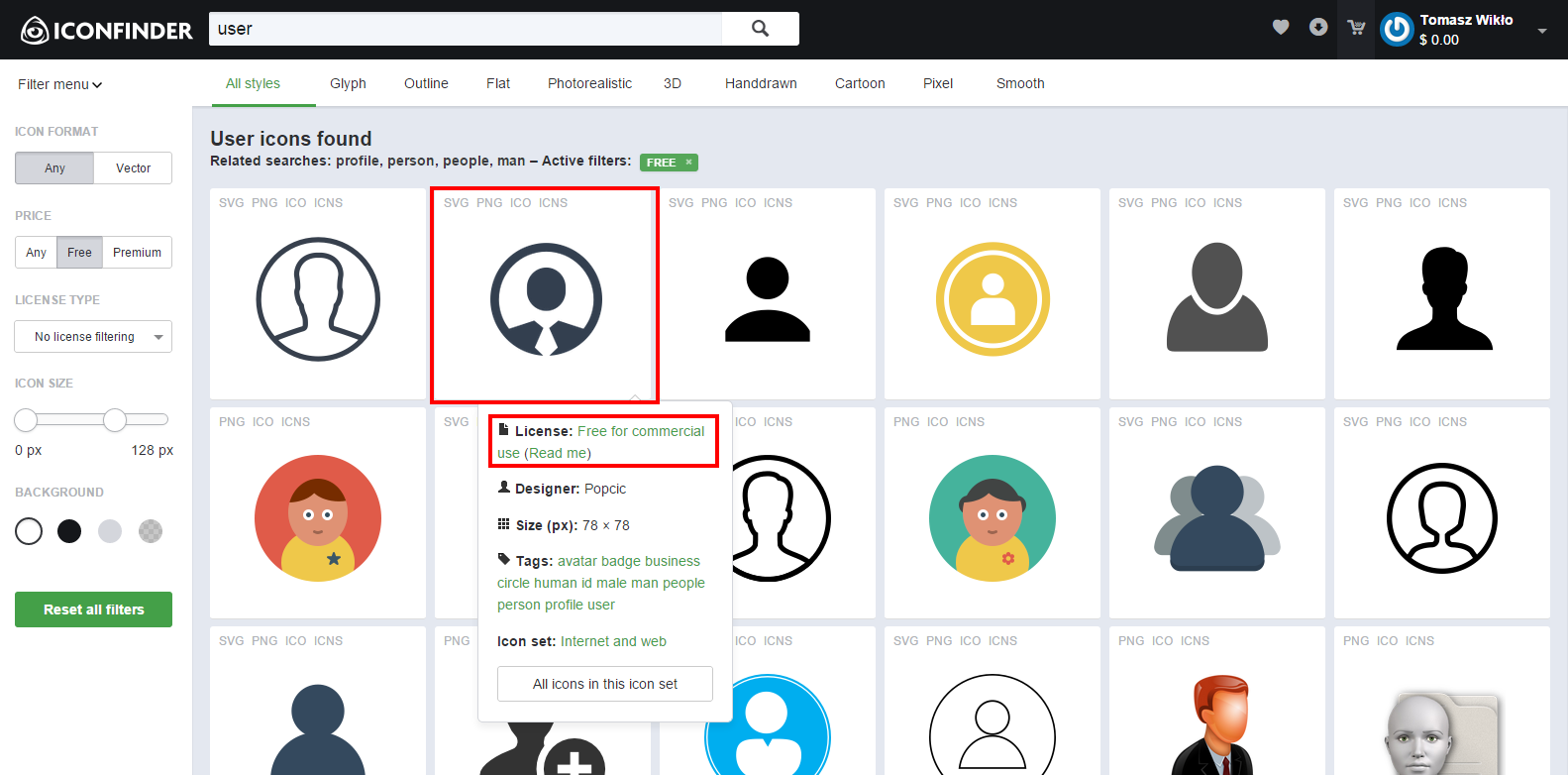
Pierwsze co robisz to wchodzisz na stronę Iconfinder.com i wpisujesz interesujące cię słowo, które pasuje do Twojej branży. Ja wpisałem słowo “user”.
Twoim oczom ukarze się piękny widok kilkudziesięciu różnych ikon. Jesteśmy niskobudżetowi więc z menu po lewej stronie zaznaczamy opcję “Price – free” (cena – darmo).
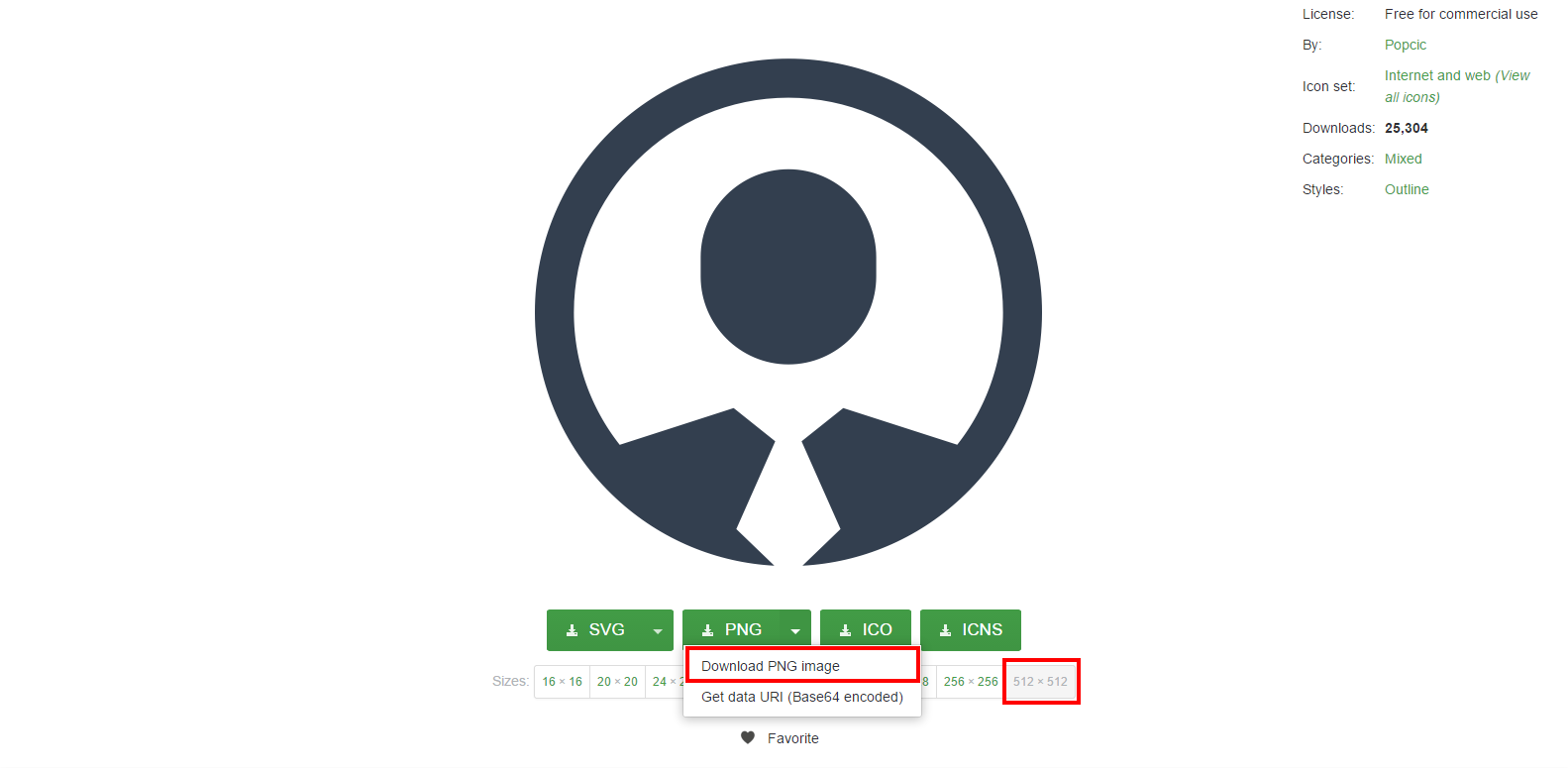
Teraz znajdujesz ikonę na darmowej licencji do użytku komercyjnego. Żeby dowiedzieć się czy konkretna ikona jest upubliczniona za darmo do celów komercyjnych musisz kliknąć myszką na małą ikonkę “i” przy ikonie. Teraz zostanie dla Ciebie wyświetlona informacja o licencji. Jeżeli wyświetlił się napis Creative Commons to szukamy dalej, jeżeli “Free for commercial use” to mamy to czego szukaliśmy.
Teraz kilknij na wybraną przez Ciebie ikonę i zapisz ją na dysku w postaci .png i rozmiarze 512×512 pikseli.
Aby tego dokonać kliknij na stronie tak jak zaprezentowałem to na zdjęciu poniżej.
 Czcionka i darmowy logotyp
Czcionka i darmowy logotyp
Mamy już na dysku ikonę, teraz czas żebyś pobrał dobrze prezentującą się czcionkę.
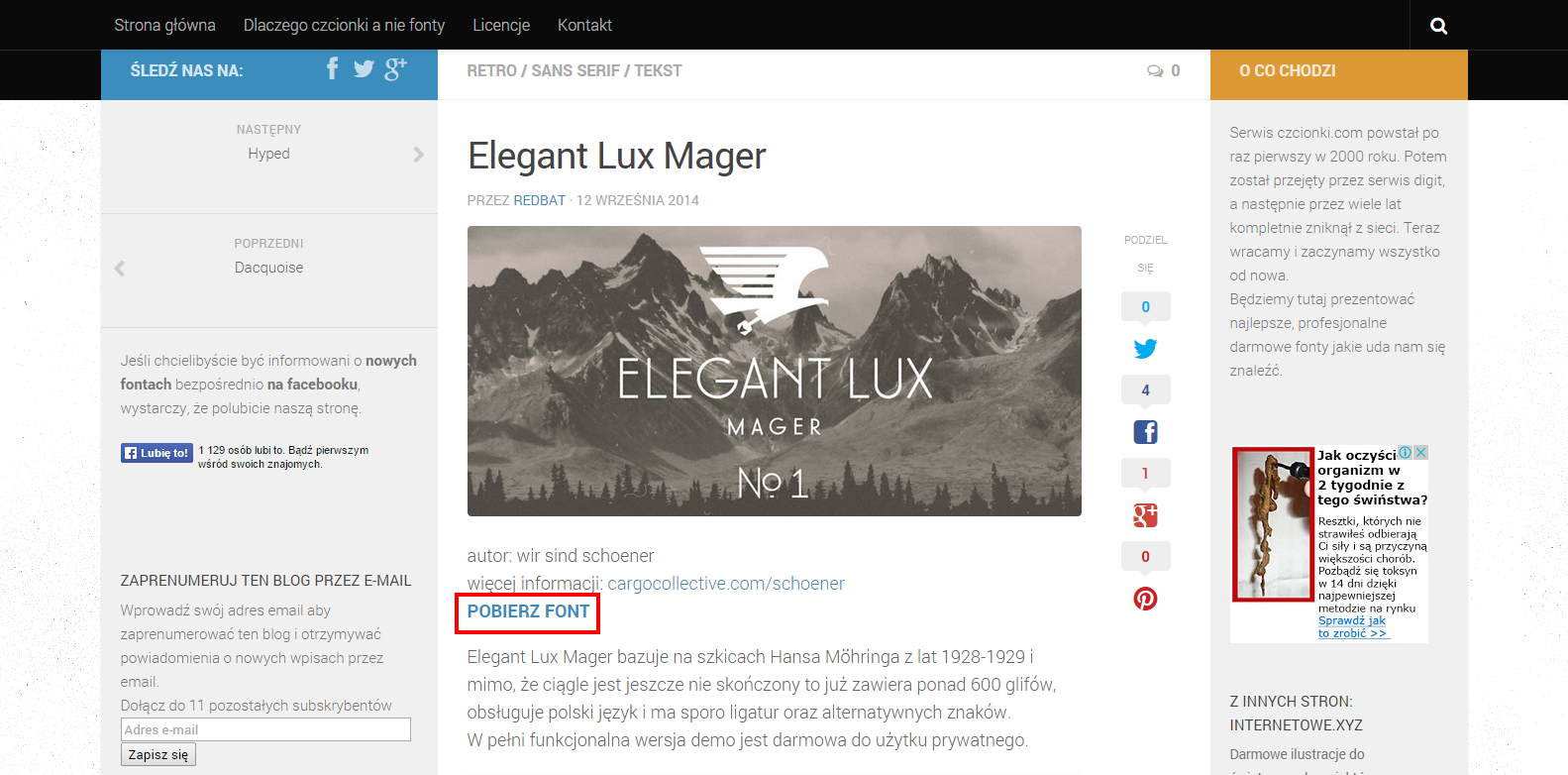
W tym celu wchodzimy na stronę czcionki.com i wybieramy najlepszą czcionkę dla siebie.
Mi najbardziej do gustu przypadła ta o nazwie Elegant Lux Mager i to właśnie ją pobrałem na dysk.
Wybierz czcionkę, która najbardziej Ci odpowiada i kliknij przycisk “Pobierz font” tak jak zaznaczyłem to na rysunku poniżej.
 Mamy już czcionkę. Teraz należy ją zainstalować na komputerze.
Mamy już czcionkę. Teraz należy ją zainstalować na komputerze.
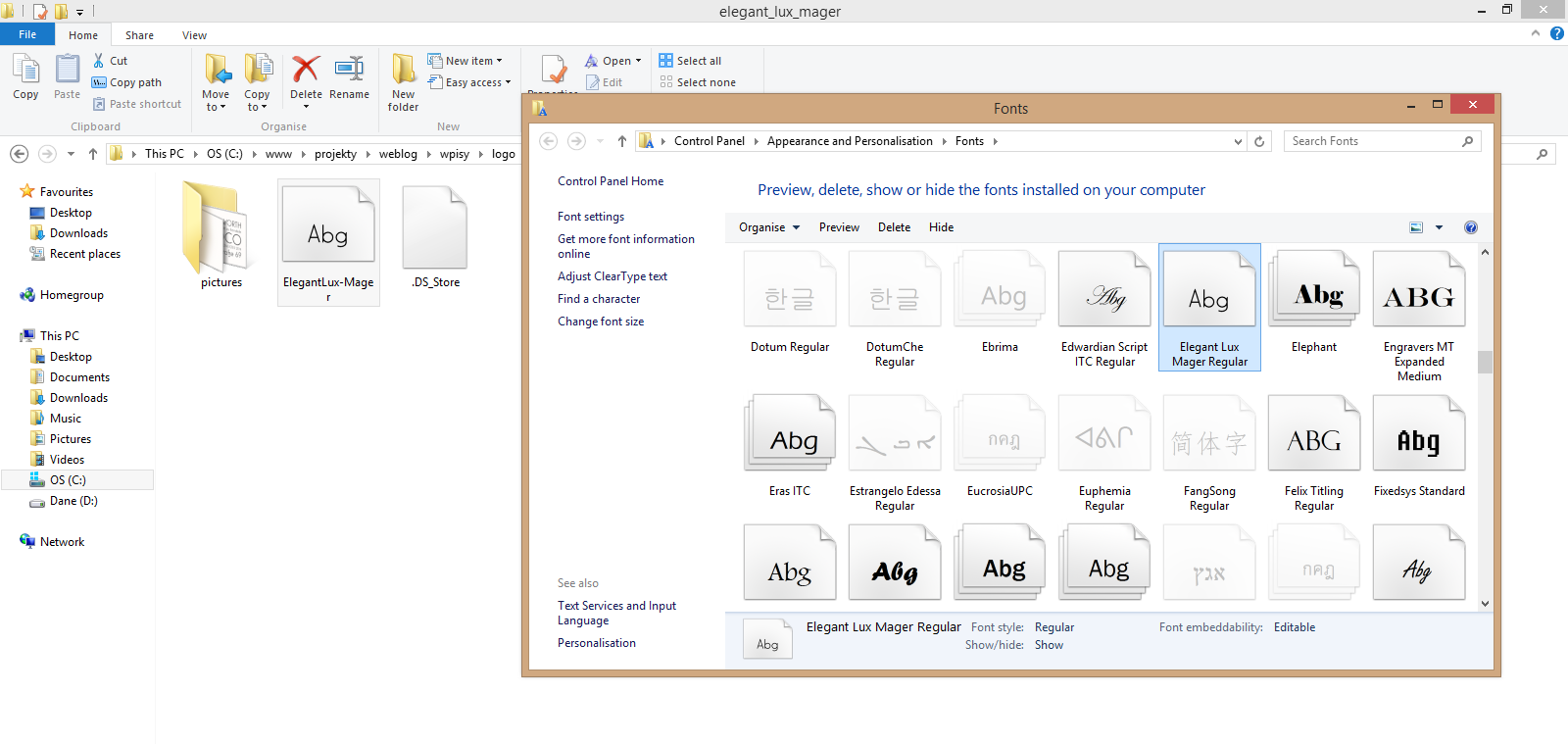
W tym celu należy wypakować czcionkę z folderu .zip. Następnie w przypadku Windowsa wejść do Panelu Sterowania – > Wygląd – > Czcionki i przeciągnąć czcionkę z folderu Pobrane do folderu z czcionkami systemowymi Windows.
Proces kopiowania czcionki do folderu czcionek systemowych przedstawiłem na obrazku poniżej.
 Obróbka graficzna
Obróbka graficzna
Mamy już ikonę i czcionkę na dysku. Teraz czas połączyć obie te rzeczy w jedną całość.
W tym celu otwieramy program do obróbki grafik oraz plik z ikoną.
Nasz obraz ma wielkość 512×512 pikseli, ale my chcemy dodać w nim trochę miejsca na napis.
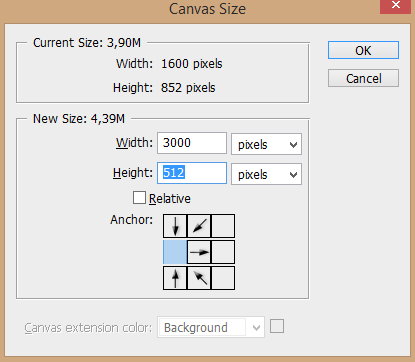
W tym celu zwiększamy obszar roboczy i dodajemy trochę obszaru z prawej strony ikony, tak żeby w sumie cały obraz miał wymiary 3000×512 pikseli.
W programie Photoshop jest to kolejno Obraz – > Obszar Roboczy – > piksele -> szerokość -> 3000px.
Należy też zaznaczyć punkt odniesienia tak jak pokazałem to na obrazku poniżej.
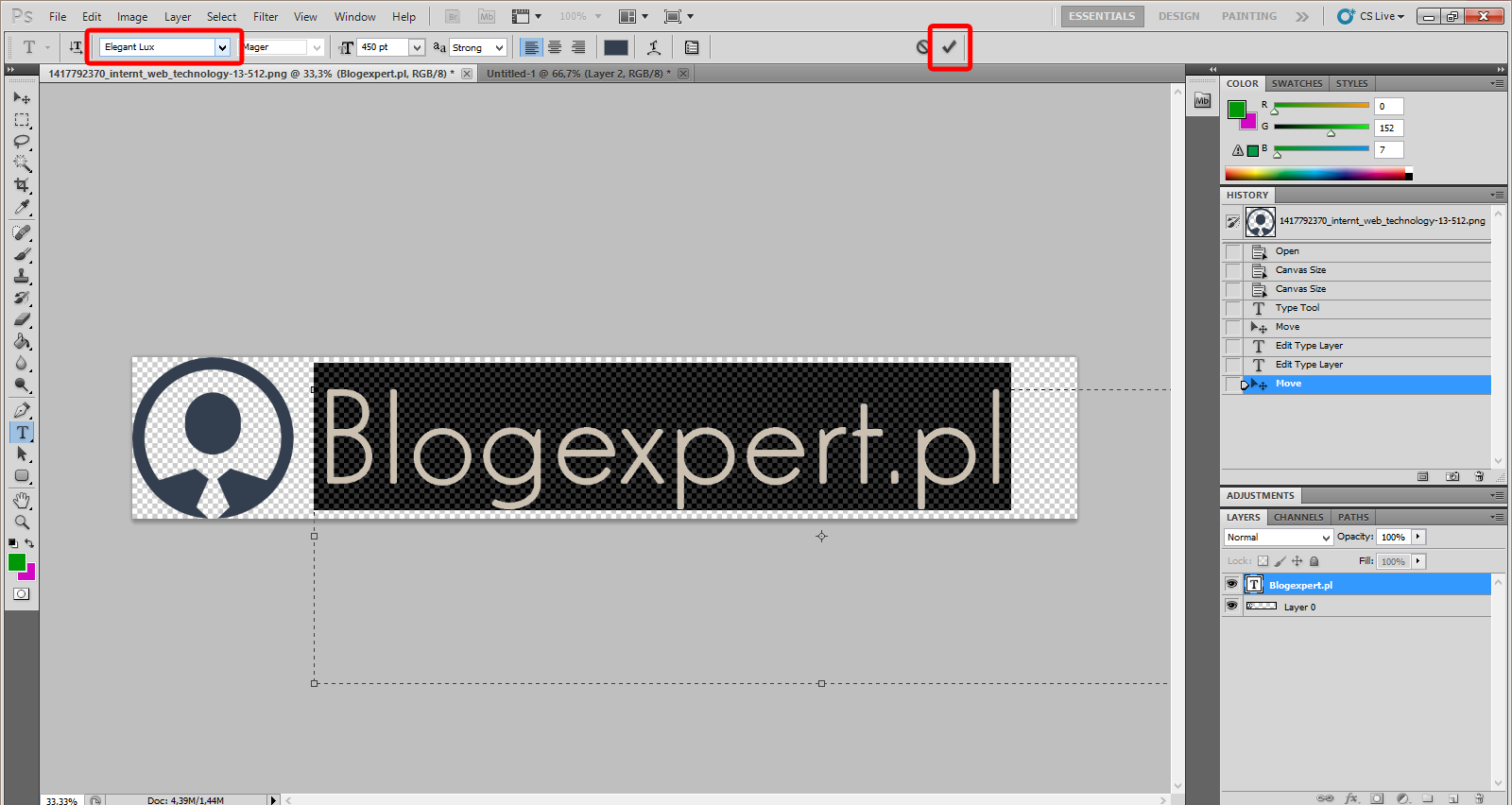
Całość powinna się prezentować w tym momencie następująco:
Teraz na nasz obraz nakładamy napis.
Wybieramy tekst i pobraną przez nas czcionkę z listy rozwijanej u góry po lewej.
Tekst jest już dodany. Możemy jeszcze zmienić jego kolor na kolor ikony używając w tym celu narzędzia “pipeta”.
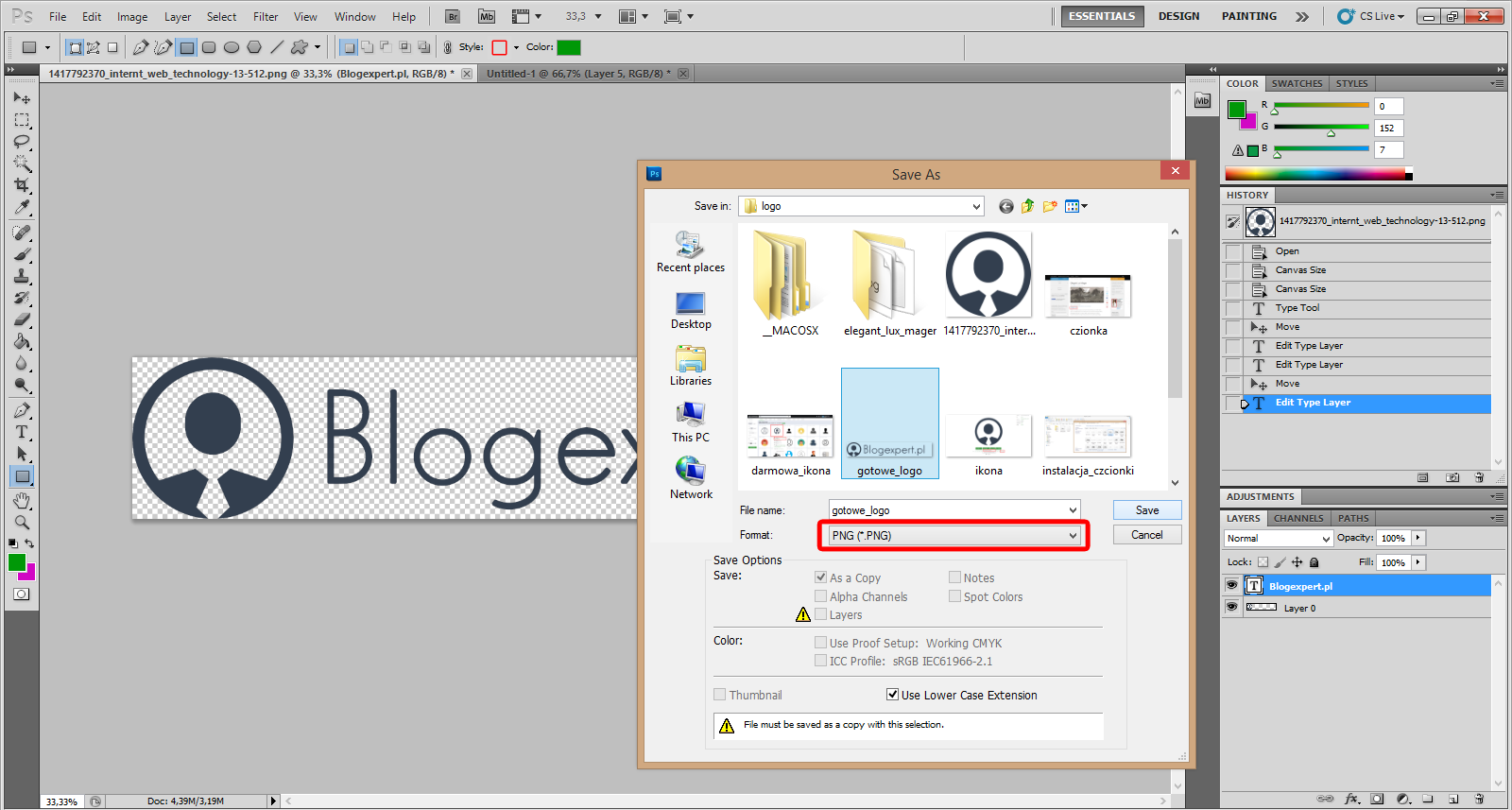
Gdy całość jest już skończona zapisujemy nasz projekt w pliku typu .png i nadajemy mu nazwę “logo.png”.
Brawo! Nasze logo jest już skończone i możemy z niego korzystać.
Jest to logo o dużej rozdzielczości i nadaje się do druku.
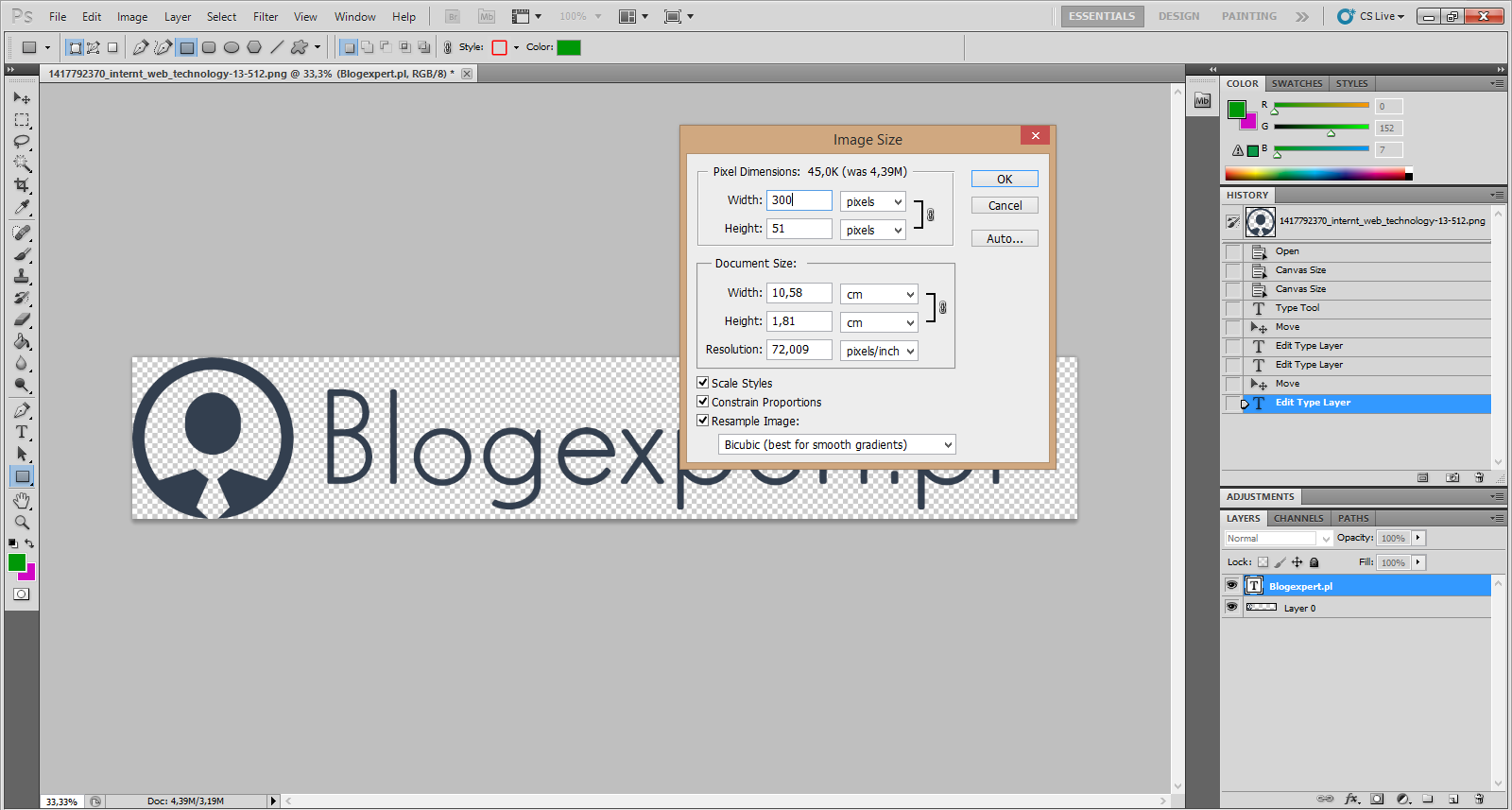
Teraz warto zapisać też nasz logotyp w mniejszym pliku, który będziemy mogli umieszczać na stronach internetowych.
W tym celu klikamy obraz -> rozmiar obrazu -> i wpisujemy szerokość 300 px.
Teraz ponownie zapisujemy logo w postaci .png tym razem pod nazwą “logo_male.png”
Efekt pracy
A o to efekt naszej pracy:
Logo jest schludne i gotowe do umieszczania na stronach internetowych. Ma przeźroczyste tło, więc można go również nakładać na obrazy.
Jeżeli masz jakieś pytania lub uwagi dodaj komentarz do tego artykułu.
Zdjęcie tytułowe Daniela Vladimirova, pt. “We all have our weapons” na licencji CC
Opublikowano 5 grudnia 2016 w kategorii poradnik.