Strony na których przygotujesz makietę strony internetowej
Najlepsza darmowa
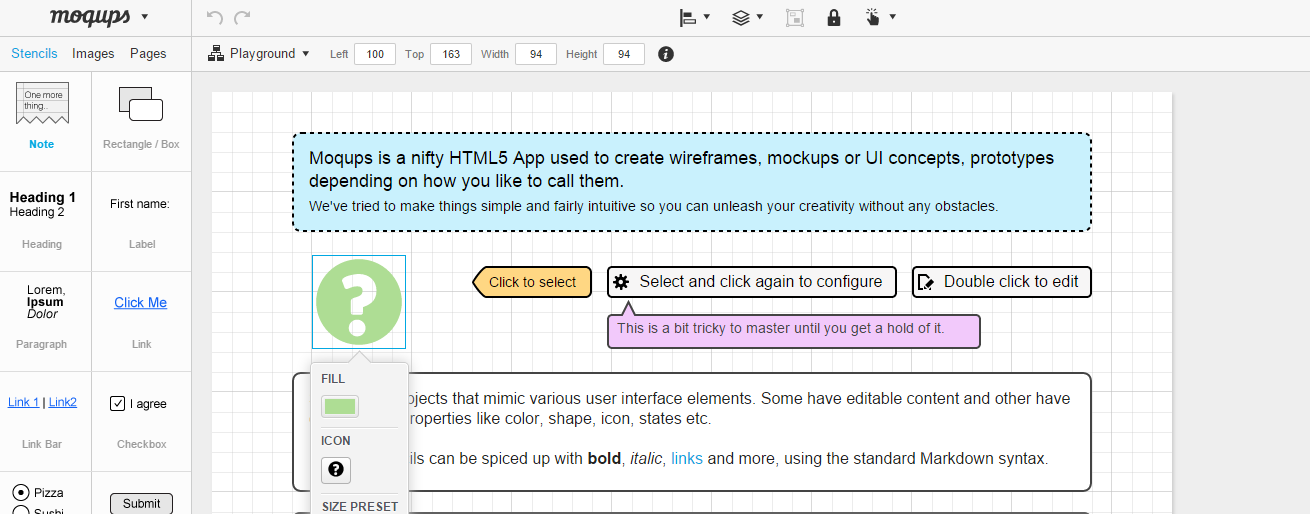
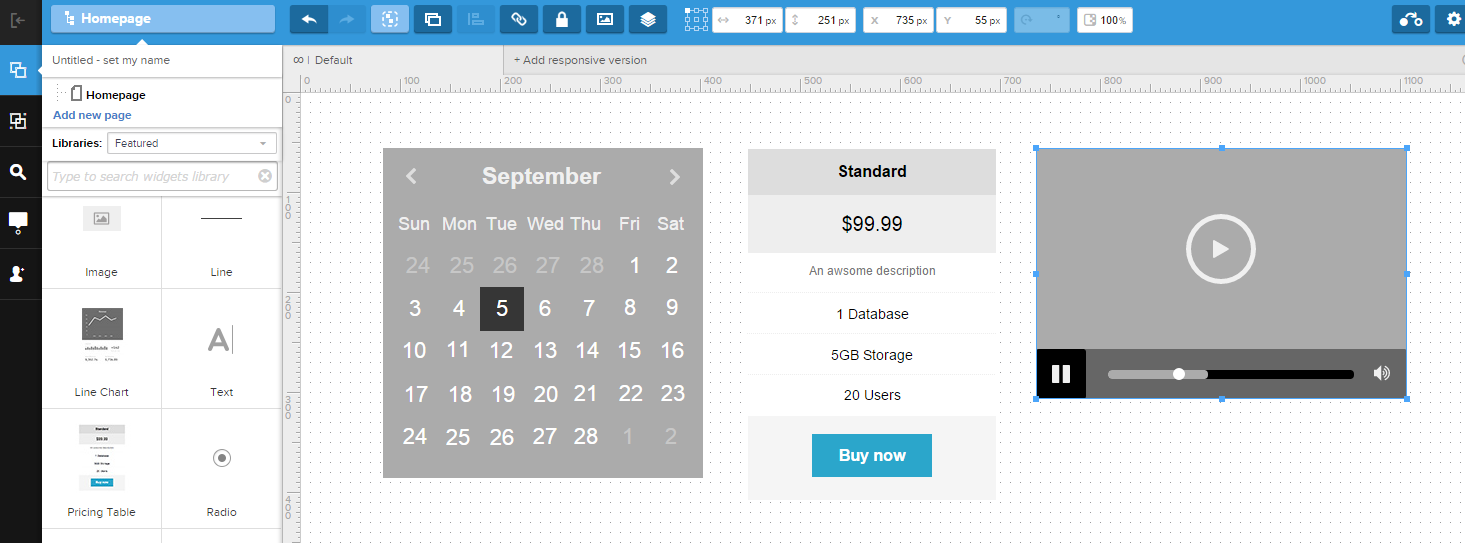
moqups.com – z niej najczęściej korzystam. To najlepszy darmowy serwis gdzie stworzysz makietę strony internetowej.
Najlepsza płatna
uxpin.com – nie jest jakoś bardzo droga, a przygotujesz na niej mega profesjonalne makiety. Dodatkowo możesz skorzystać z 14 dniowego okresu próbnego za darmo.
Pozostałe strony na których przygotujesz makietę
Jeżeli powyższe dwa serwisy Ci nie odpowiadają możesz skorzystać z tych, które wymieniam poniżej. Z niektórych korzystałem i byłem zadowolony mniej niż z moqups i justproto, a z innych nie korzystałem wcale.
balsamiq.com – płatna i jedna z bardziej popularnych stron do przygotowania makiet
gomockingbird.com – płatna strona do przygotowywania makiet
mockupbuilder.com – także płatna, ceny od 7$ za miesiąc
mockflow.com – posiada możliwość tworzenia makiet za darmo
hotgloo.com – super ładna wizualnie i bardzo popularna strona do przygotowywania makiet
invisionapp.com – darmowa strona do tworzenia makiet. Można przygotowywać projekty zarówno webowe jak i dla aplikacji na telefony komórkowe
uxpin.com – do 30 dni można korzystać za darmo
proto.io – przygotujesz tu prototyp za darmo. Z wyższych planów możesz korzystać bez płacenia przez okres próbny 15 dni
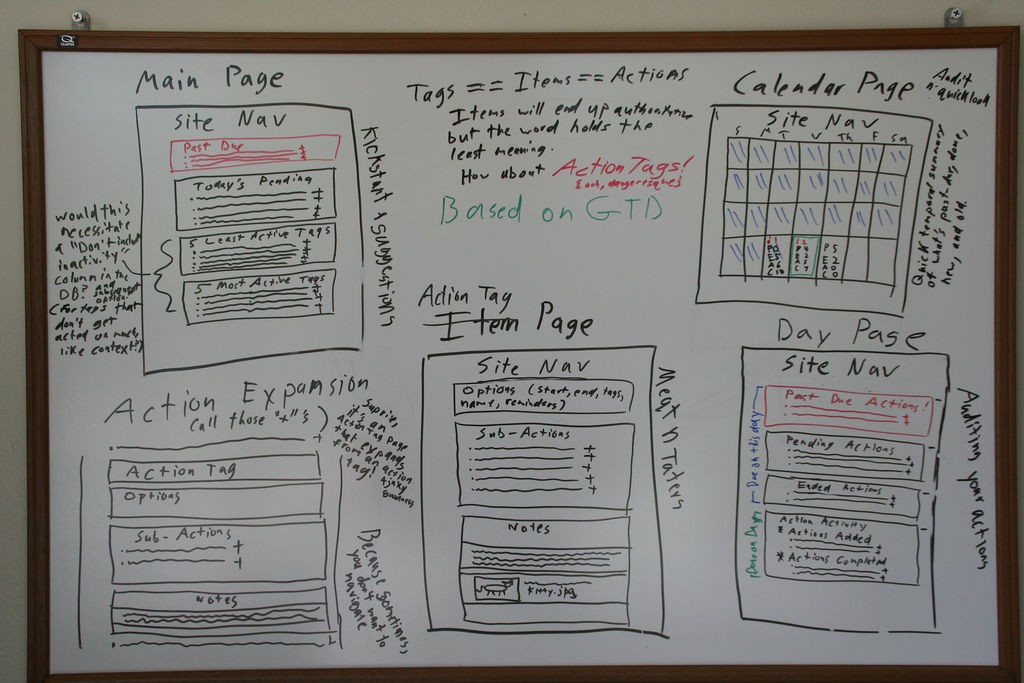
Dobra makieta strony internetowej. Jak zadbać by taka była?
Stwórz odpowiedni stopień szczegółowości
Makieta powinna być na tyle szczegółowa, żeby wyjaśnić zasady działania strony i na tyle ogólna żeby być przejrzystą. Jeżeli wiesz, że strona ma zawierać panel logowania to wystarczy, że umieścisz w makiecie boks z napisem: login. Nie musisz od razu dodawać opcji przypomnienie hasła, regulamin i akceptacji warunków serwisu. Zamiast zdjęć możesz umieścić boksy w takim stylu:
Prowadź rejestr zmian
Zapisuj to co dodałeś i co usunąłeś z makiety. Pomoże to się odnaleźć w realizowanym projekcie. Może się okazać, że usuniesz jakiś element, który był potrzebny. Prowadząc rejestr zmian będziesz wiedział jak wrócić do poprzedniej wersji makiety.
Korzystaj ze stałych elementów
Strony do tworzenia makiet, które wypisałem powyżej oferują gotowe elementy do wykorzystania i umieszczenia w makiecie. Staraj się korzystać z tych elementów. Jeżeli zaczniesz szukać własnych przycisków czy ikon w Obrazach Google to cała makieta straci na spójności i będzie mniej czytelna.
Zredukuj ilość kolorów
Makieta powinna być spójna kolorystycznie. Jeżeli zdecydujesz się stworzyć makietę tylko czarno-białą nie dodawaj już innych kolorów. Generalnie im prościej i mniej kolorów tym lepiej. Makieta jest wtedy bardziej czytelna i łatwiej można się połapać który element na stronie do czego służy.
Używaj prawdziwych danych
Gdy tworzę makietę strony zdarza się, że klienci końcowi myślą, że jest to już gotowy projekt. Dobrze przygotowana makieta nie odbiega dużo od prawdziwej strony internetowej. Różni się tym, że jej elementy nie są generowane dynamicznie tylko są wstawione na sztywno.
Makieta powinna być jak najbardziej realistyczna ponieważ pomaga to wyobrazić sobie gotową aplikację czy stronę internetową “w akcji”. Dlatego zamiast wpisywać słowa typu Lorem ipsum (Czemu właśnie te słowa przeczytasz tutaj: Lorem_ipsum) wpisuj realne dane.
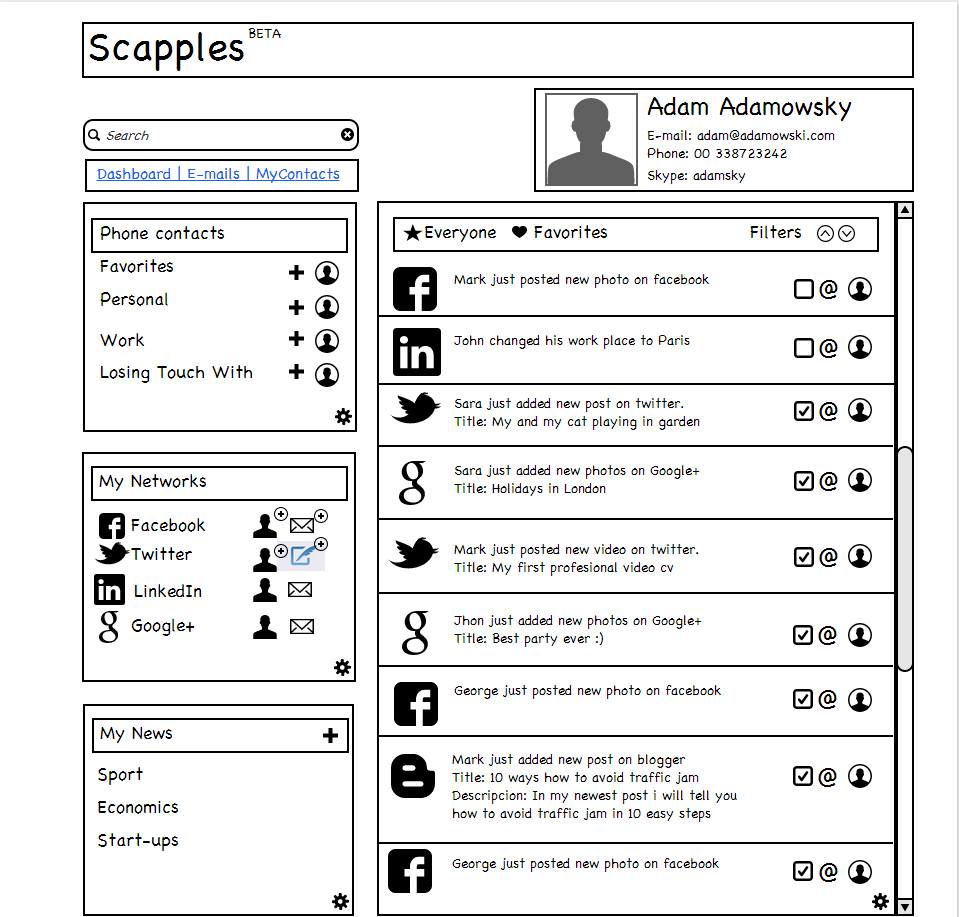
Przykład makiety wykonanej na portalu moqups.com
Jeżeli masz jakieś pytanie, przemyślenia to napisz komentarz. Chętnie z Tobą porozmawiam.
Opublikowano 16 czerwca 2015 w kategorii poradnik.